XR Interaction ToolkitでVRアプリのセットアップ
最近はVRアプリの開発に興味があります。
まずは、年末年始を使いUnityの3つのPathway (opens new window)をやりきりました。LightingやShaderはまだまだ復習が必要。Unityエンジニアはここら辺どこまで熟知しているんでしょうか。その後、Learn UnityのVR関連のTutorialをいくつか受講。Learn UnityのVR講座は古いものも多かったですが、Create with VR (opens new window)が特に良かったです。その後に、XR Interaction Toolkit (opens new window)を触ったり、UdemyのVR Development Fundamentals With Oculus Quest 2 And Unity (opens new window)を受講して、Oculus Integration SDKと戯れたりしていました。
久しぶりに自分にとって新しい領域を勉強していてとても楽しいです。
そして2022年2月16日にXR Interaction ToolkitのPreviewが外れて、2.0.0 (opens new window) がリリースされました。この記事では、XR Interaction Toolkit v2を使って簡単なVRアプリをセットアップします。
具体的には、3D空間を動き回れて、空間内のモノを触れるVRアプリケーションを作成します。また、そのアプリをOculus Questにインストールまでして、実行する手順も紹介します。
# XR Interaction Toolkitとは
XR Interaction ToolkitはUnityが開発しているXRアプリケーションを作成するためのフレームワークです。Interactor、Interactable、Interaction Managerなど、3D空間でモノとinteractionするための機能が提供されています。それ以外にも、Locomotion(移動)など、VR・ARアプリでよく使われる機能も含まれています。
さらに重要なのはマルチプラットフォーム対応です。今までは各社のSDKを使い各プラットフォームごとにアプリケーションを構築する必要がありました。例えば、Oculus用のアプリケーションを作成する時には、Oculus Integrationを使用します。これをOpenXR Plugin方式を用い各ベンダーの実装はプラグインとして導入し、XR開発の共通コンポーネントはXR Interaction Toolkitとしてまとめることにより、XRアプリケーションの開発の効率化を図っています。
とはいえ、各VRヘッドセット特有の機能を使う必要がある場合は、各社のSDKを使う必要があったりと、まだまだ過渡期という印象です。
# XR Interaction Toolkitの導入
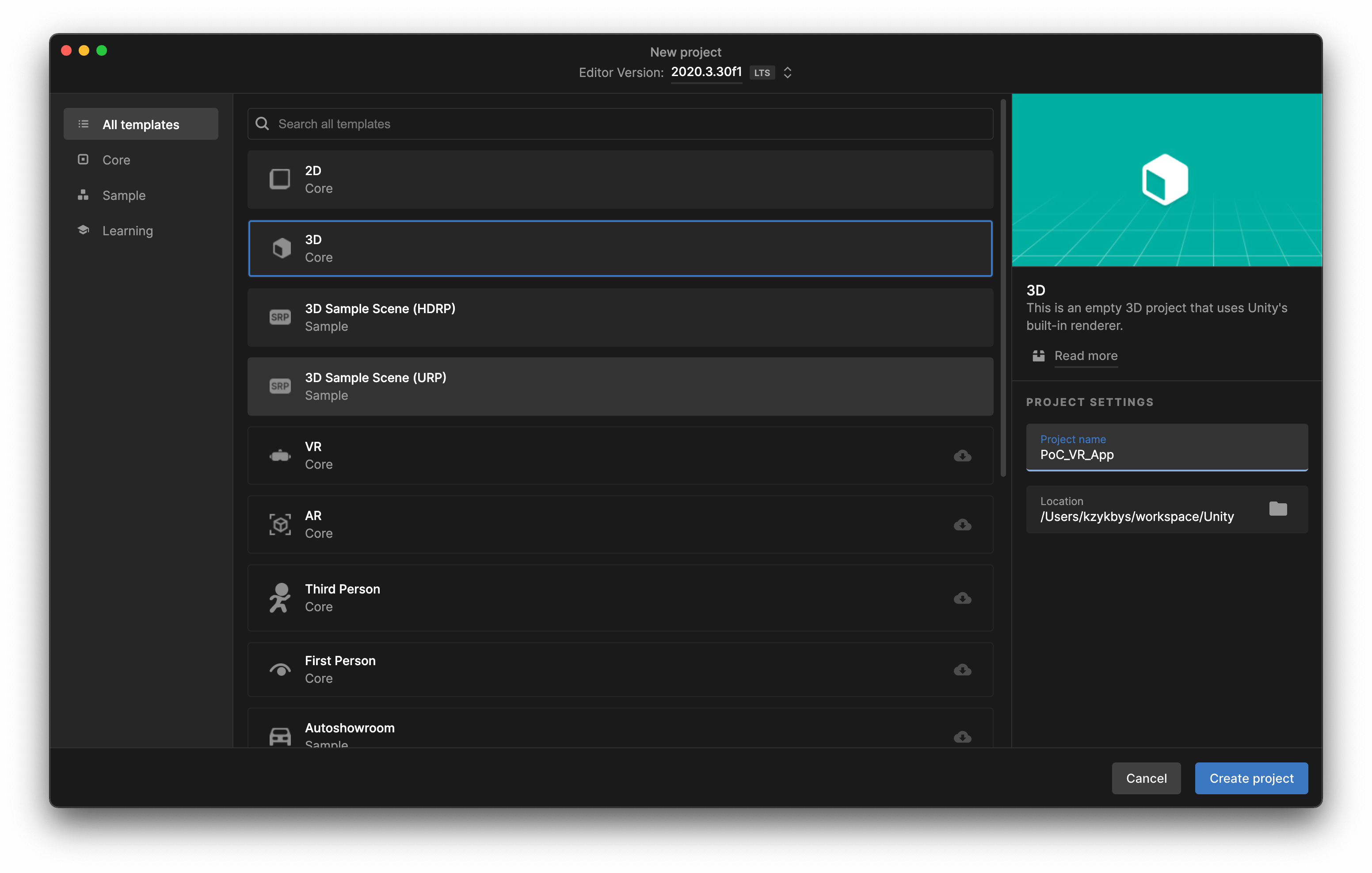
それでは、XR Interaction Toolkitを導入してみます。Unityは2019.4以降である必要があります。

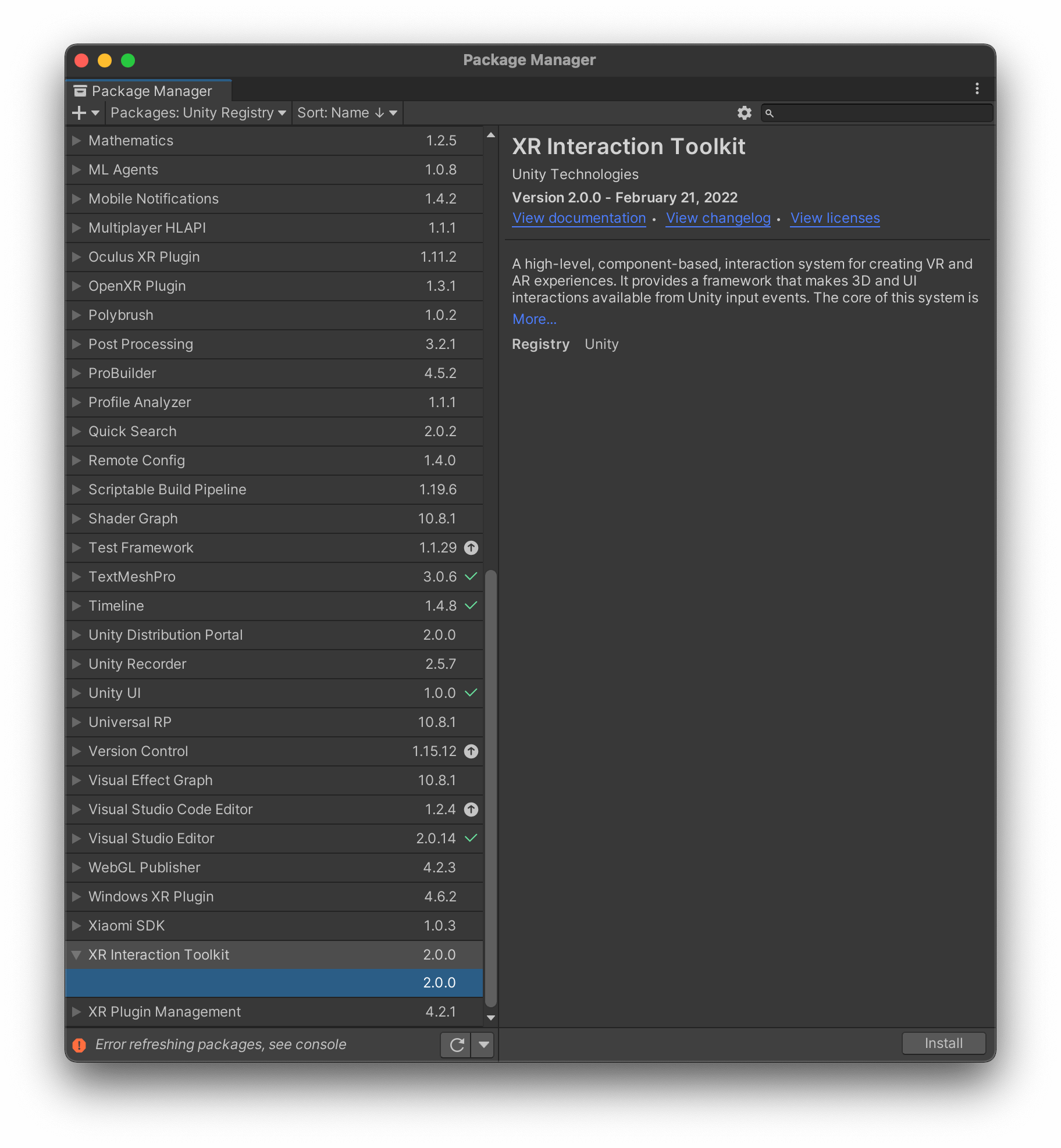
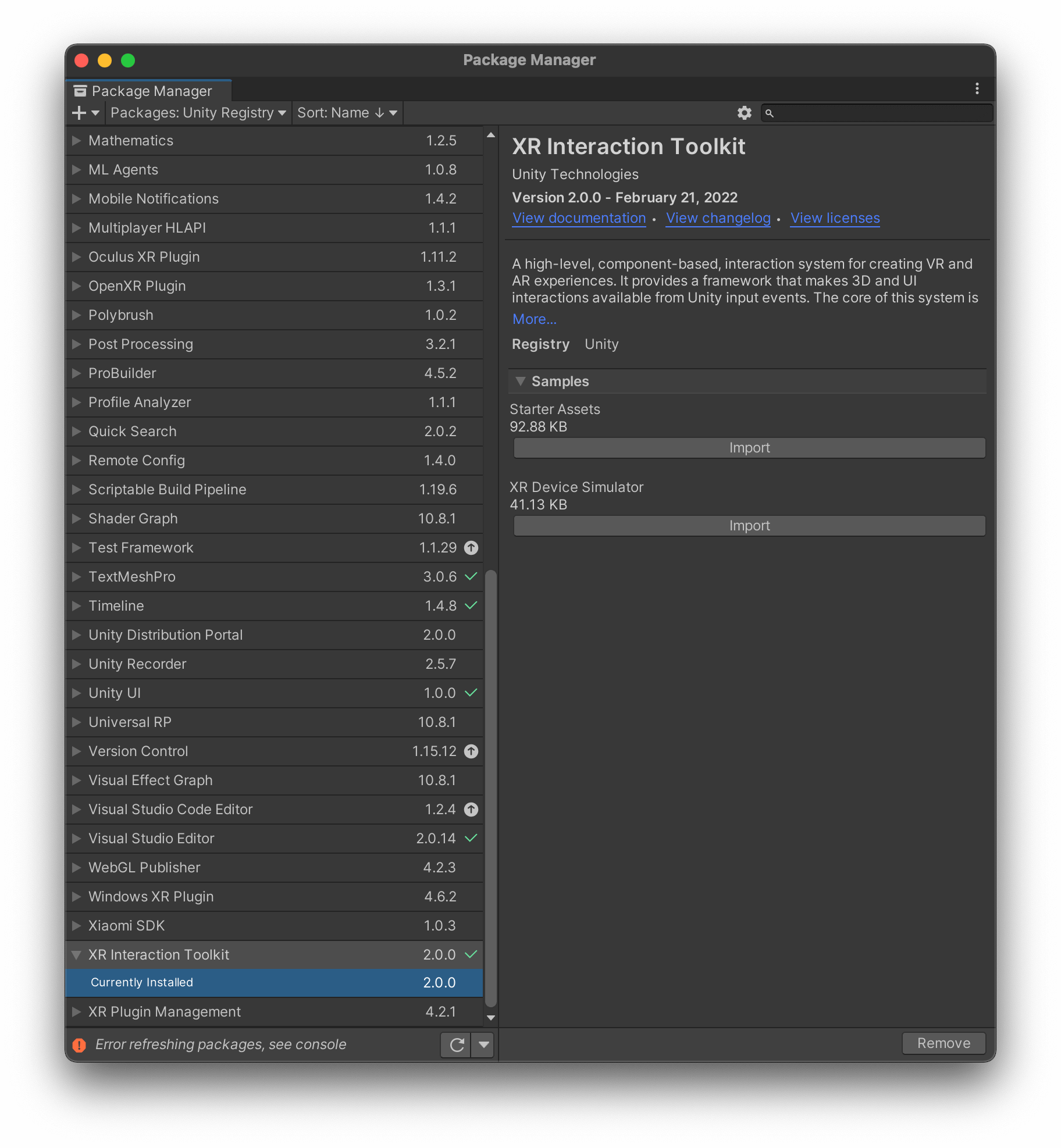
新規プロジェクトが起動できたらさっそくXR Interaction Toolkitを導入します。Package Managerからインストールすることができます。Previewが解けたので、設定などをいじる必要なく可能です。

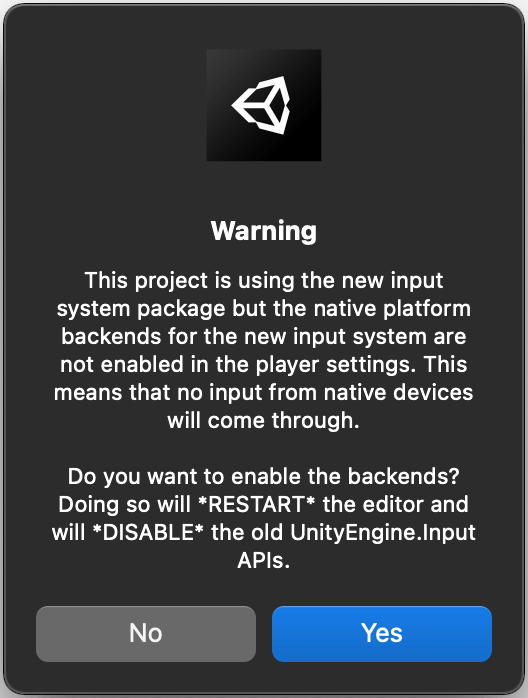
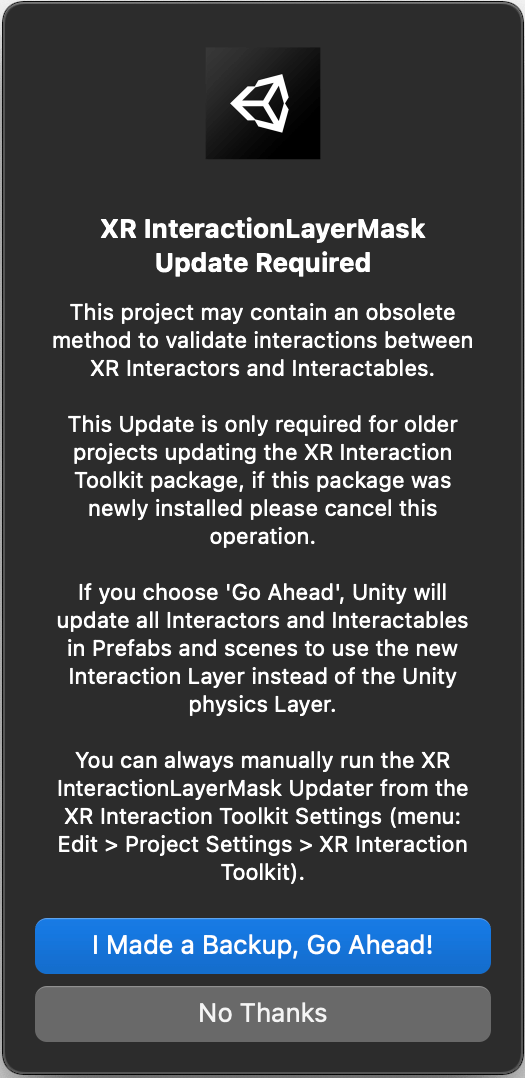
XR Interaction Toolkitにインストール時にいくつかのポップアップが表示されます。
XR Interaction ToolkitはUnityの新しいInput System (opens new window)に依存しているので、それを有効にするかの確認です。Yesを押して有効化します。

また、InteractionLayerMaskに関するマイグレーションをするかを聞かれます。これは、XR Interaction Toolkit の 2.0.0-pre.3 (opens new window)からinteractionできるobjectかの判定をLayerMaskからInteractionLayerMaskの変更されました。これをInteractionLayerMaskに更新するかを聞かれています。特に 2.0.0-pre.3 以前で開発をしていなければ、No Thanksで大丈夫のはずです。このようなAPI変更がちょくちょくあるのもまだまだ黎明期ですね。

そして、SamplesにあるStarter Assetsもインポートしておきます。これにより推奨されているInput Action、Controller binding、Presetsを使うことができます。

# XR Interaction Toolkitの概要
# XR Interaction ToolkitのComponents
XR Interaction Toolkitの重要なComponentsとして、Interactors、Interactables、Interaction Manager、Controllersがあります。
# Interactors
Interactorsは、Interactable objectsのアクション(Hover, Select)の制御をします。
# Interactables
Interactablesは、画面内にあるInteractorsによりアクションを実行されるObjectsです。 Interactablesは各Stateの動作を規定します。
# Interaction Manager
Interaction Managerは、InteractorsとInteractablesの間に立ち実際のStateを変更をします。最低でもInteraction Managerは画面に1つ必要です。複数用意することでこのInteraction Managerが制御するInteractorsとInteractablesを定義することもできるようです。
Interaction Managerが有効化されるとInteractablesとInteractorsが自動で登録されます。InteractablesとInteractorsに明示的にInteraction Managerを指定しない限りは最初に見つけたInteraction Managerに登録されます。
# Controllers
Controllersは、抽象化されたVRデバイスの入力情報を提供します。この情報は、Interactorsにより使用され、Interactablesに反応すべきかどうかを問い合わせます。
# XR Interaction ToolkitのUpdate loop
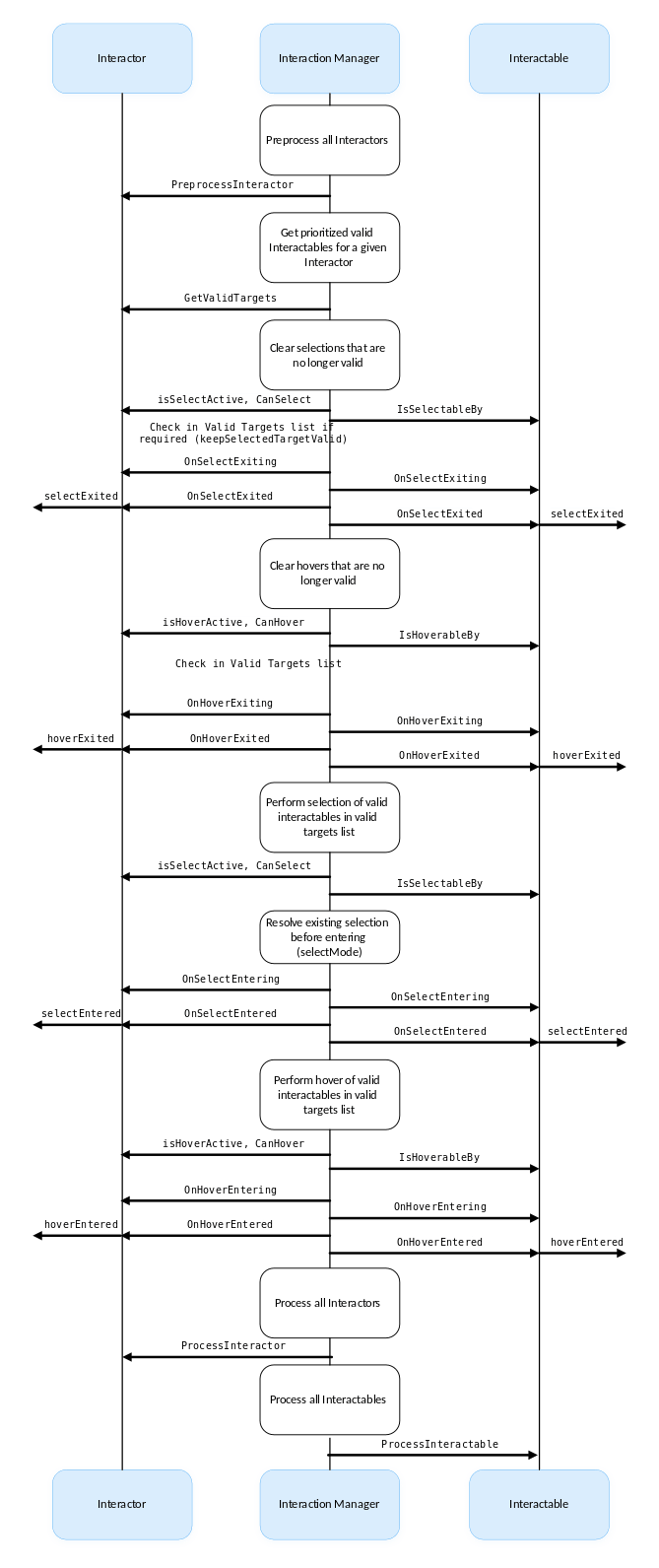
Update loopは、Interactors と Interactablesに問い合わせてhoverやselectのStateを管理します。まずは、Interactorsに対して有効(select/hover)なInteractablesを問い合わせます。そして、次はInteractorsとInteractorsの両方にそれらのStateがまだ有効なのかを確認します。ここでもう有効でない場合は、それを開放します。ここで選択されているオブジェクトが離されます。Selectやhoverから不要なものを開放した後に、新しくselectやhoverに入るオブジェクトの処理に入ります。
言葉で言うと分かりにくいですが、こちら (opens new window)のダイアグラムが参考になります。

# XR Interaction Toolkitの基本セットアップ
XR Interaction Toolkitの概要の次にプロジェクトのセットアップに入ります。
# XR Interaction Managerの追加
シーンにInteraction Managerを追加します。GameObject > XR > Interaction Manageがそれです。先程の解説の通り、Interaction Managerは必ず1つは画面に必要になります。これが、InteractableとInteractorの仲介をします。
# XR Originの追加
次にXR Originも追加します。これはGameObject > XR > XR Origin (Action-based)で追加できます。
XR OriginはHMDの入力をUnityのシーンに反映します。Child Objectにカメラを持っており、カメラを直接いじるのではなくXR Originを動かします。
古い記事だとXRRigと紹介されているかもしれません。XRRigはDeprecateされ、2.0.0-pre.3 (opens new window)においてXROriginに変更されました。
# XR Originの細々したこと
- Tracking Origin Mode
- Device: XR runtimeは、HMDの初期値から想定的にどのように動いたかがレポートされる。
- Floor: XR runtimeは、ユーザーの実際の床から相対的にどう動いたかがレポートされる。Floorの時はUnityはCamera Offsetの高さを自動的にクリアする。これは、人工的に高さを調整する必要がないため。
- Not Specified: XR runtimeのデフォルト挙動。
- Tracked Pose Driverというコンポーネントが、HMDの位置やrotationを取得するためにMain Cameraへ自動的に追加されている。
# XR Originの設定
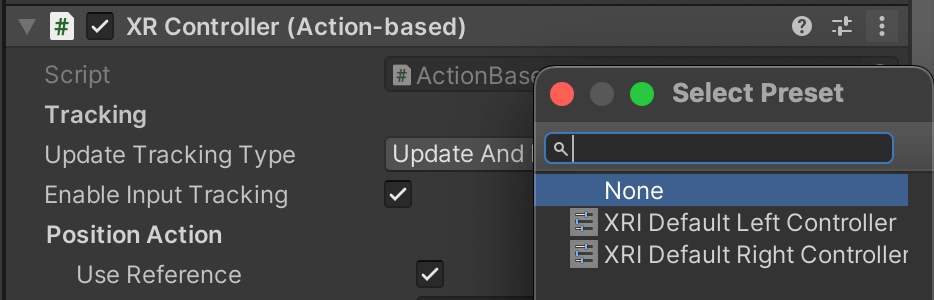
LeftHand ControllerとRightHand ControllerにXRI Default Left Controller・XRI Default Right Controllerをそれぞれ追加します。
スライダーのアイコンをクリック。これはSamplesに付属している推奨されているInput Actionを指定します。

# Input Action Managerを追加する
Unityの新しいInput Systemでは、Actionを使用前に有効化する必要があります。Input Action Managerは、この有効化したり、無効にするプロセスを自動で行ってくれます。
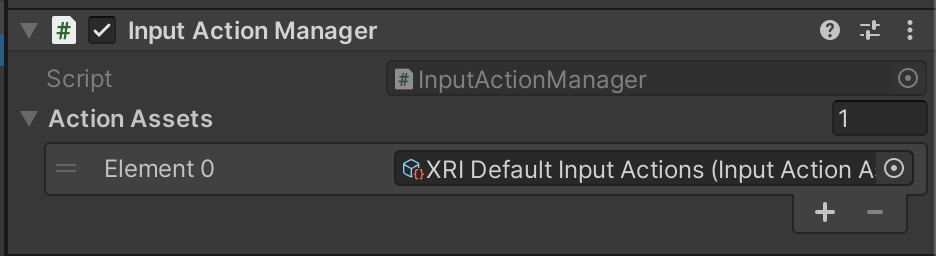
Empty Game Objectをシーンに追加し、Input Action Managerのようにリネームします。そして、ComponentにInput Action Managerを追加してください。
そのプロパティのAction Assetsに、SamplesにあるXRI Default Input Actionsを追加します。のちに新しいInput Action Assetsを追加した場合は、このAction Assetsに追加する必要があります。

# Interactablesなモノを追加する
次に3D空間でモノに触れるようにしてみます。
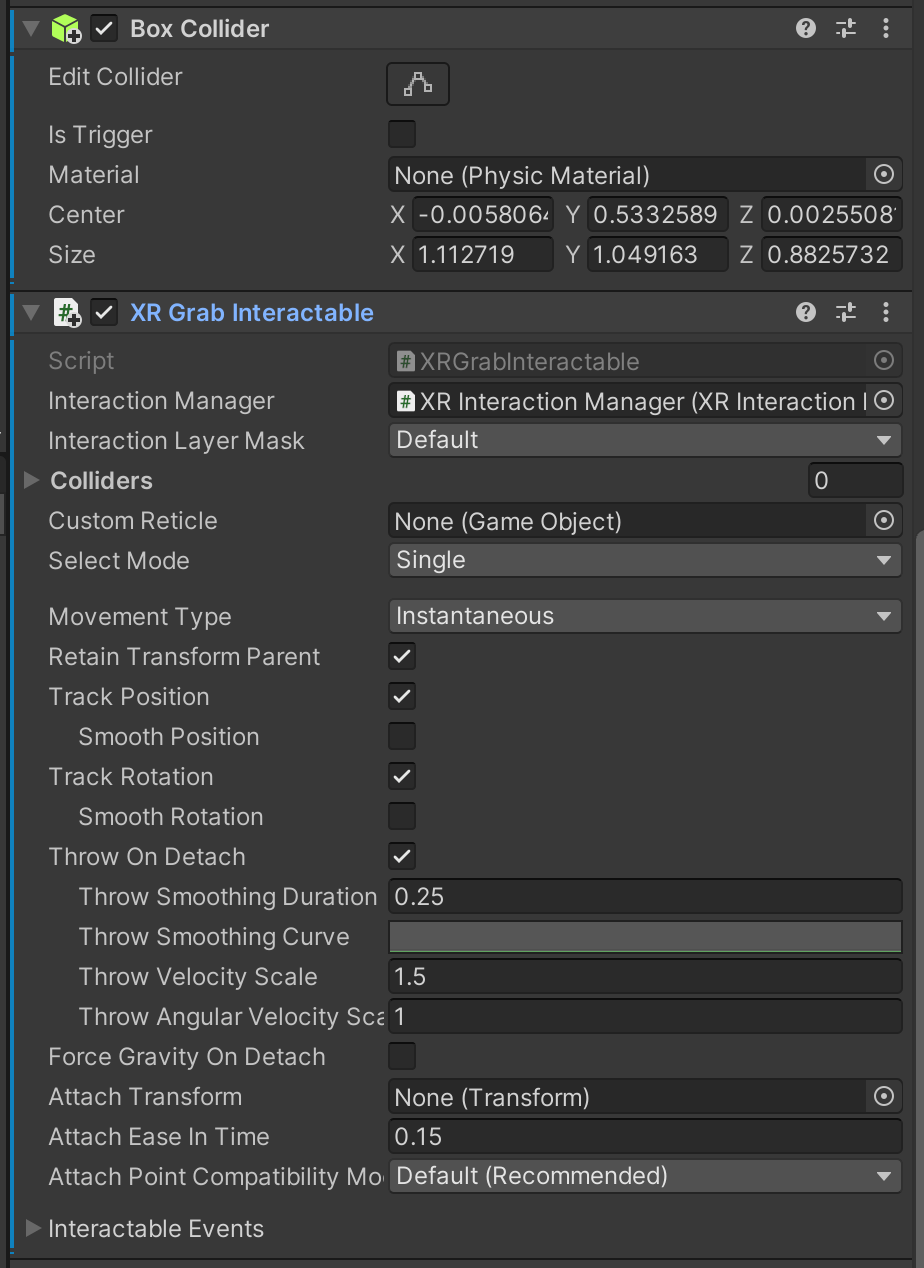
触りたいObjectに対して、XR Grab Interactable と Box Colliderを追加します。

これだけで既にモノを掴んだり離したりすることができます。
# Oculusにインストールする
ここまでで3D空間の中にHMDを通して入り込み、さらにはモノを掴んだりすることができています。 次にそれをOculus Quest2にインストールして実際に動かしてみたいと思います。
# XR providerの有効化
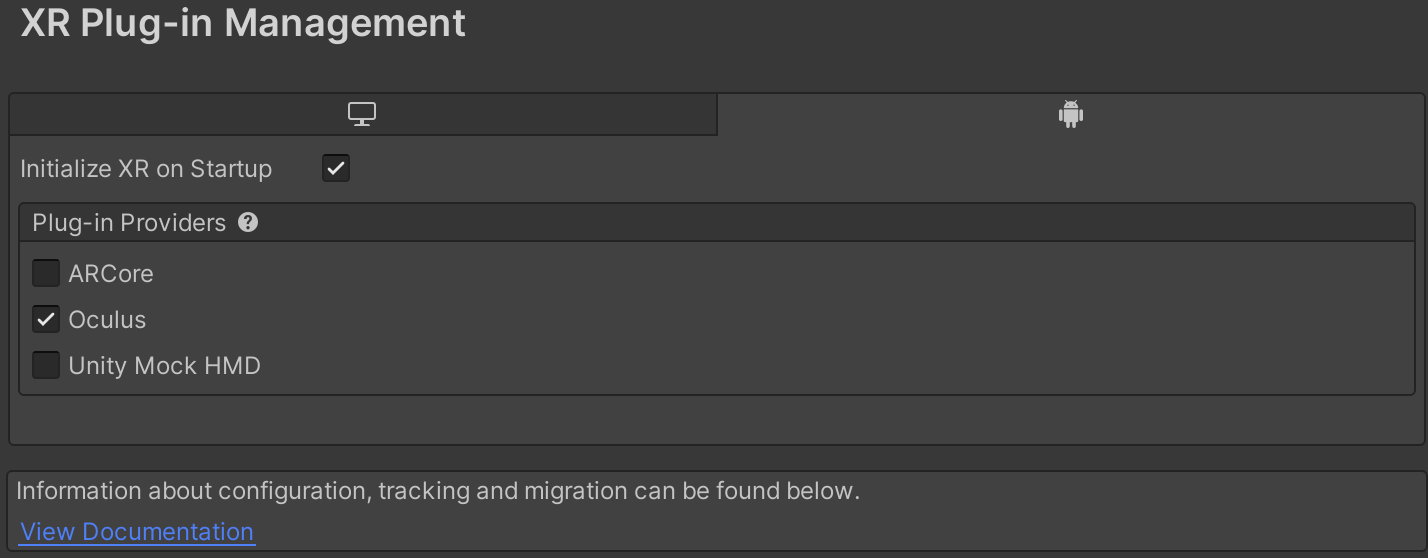
Edit > Project Settings > XR Plug-in Managementで、Install XR Plugin Managementを押下して、有効化します。少し時間がかかります。
OculusにインストールしたいのでOculusを有効化しています。

# Unity EditorにAndroid Build Supportを有効化する
Oculus Questは、レンズとコントローラーが付いたAndroidデバイスです。そのため、Oculus QuestにアプリケーションをインストールするにはAPKを作成します。そのために、Android Build Supportを有効化します。
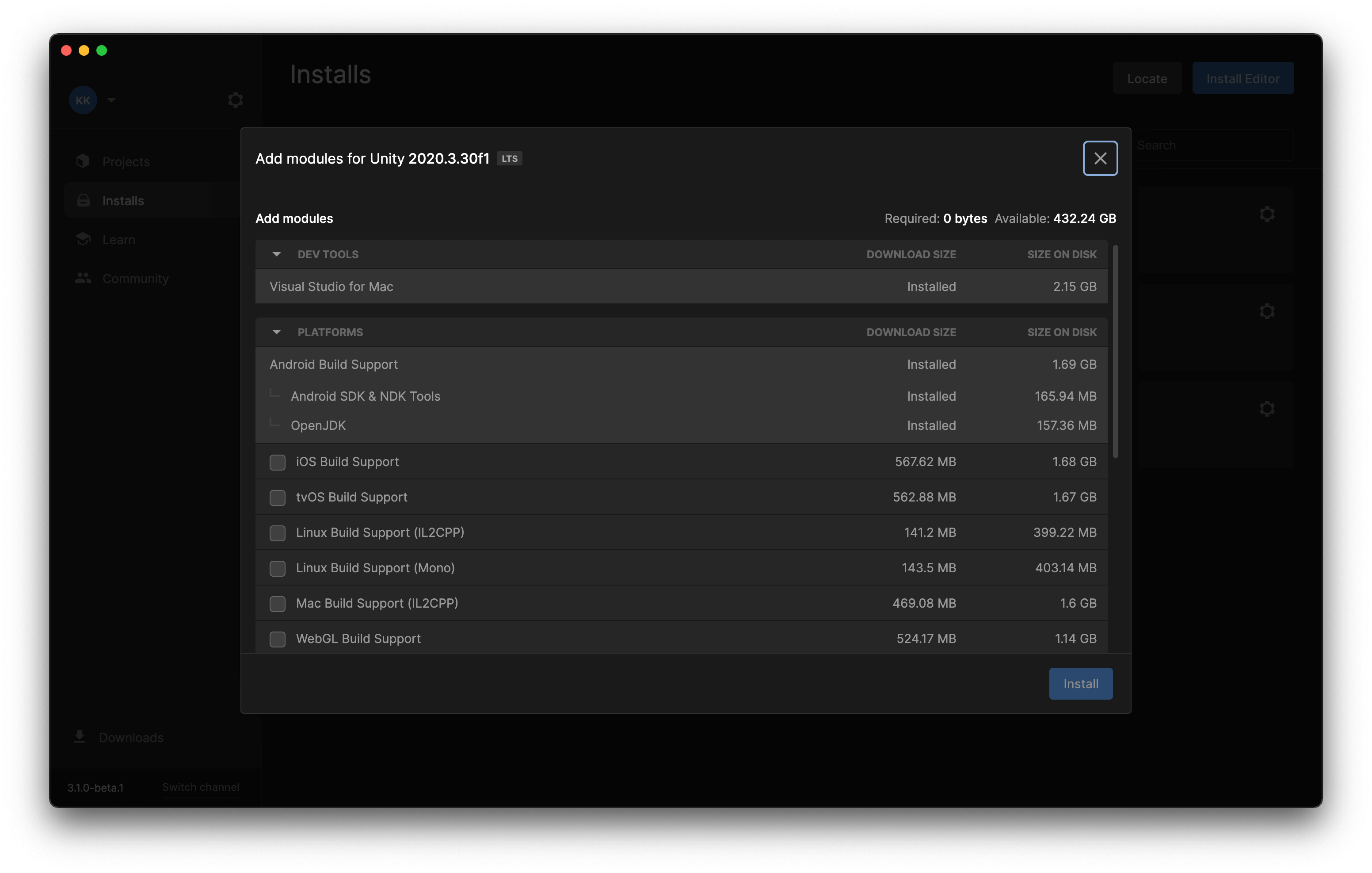
Unity HubからAndroid SDK & NDK Tools and OpenJDKのどちらも有効化します。

# Oculus端末を開発者モードする
OculusのモバイルアプリからDeveloper Modeを選択して有効にします。
PCとOculusをケーブルでつなげて、USB Debuggingを有効にします。
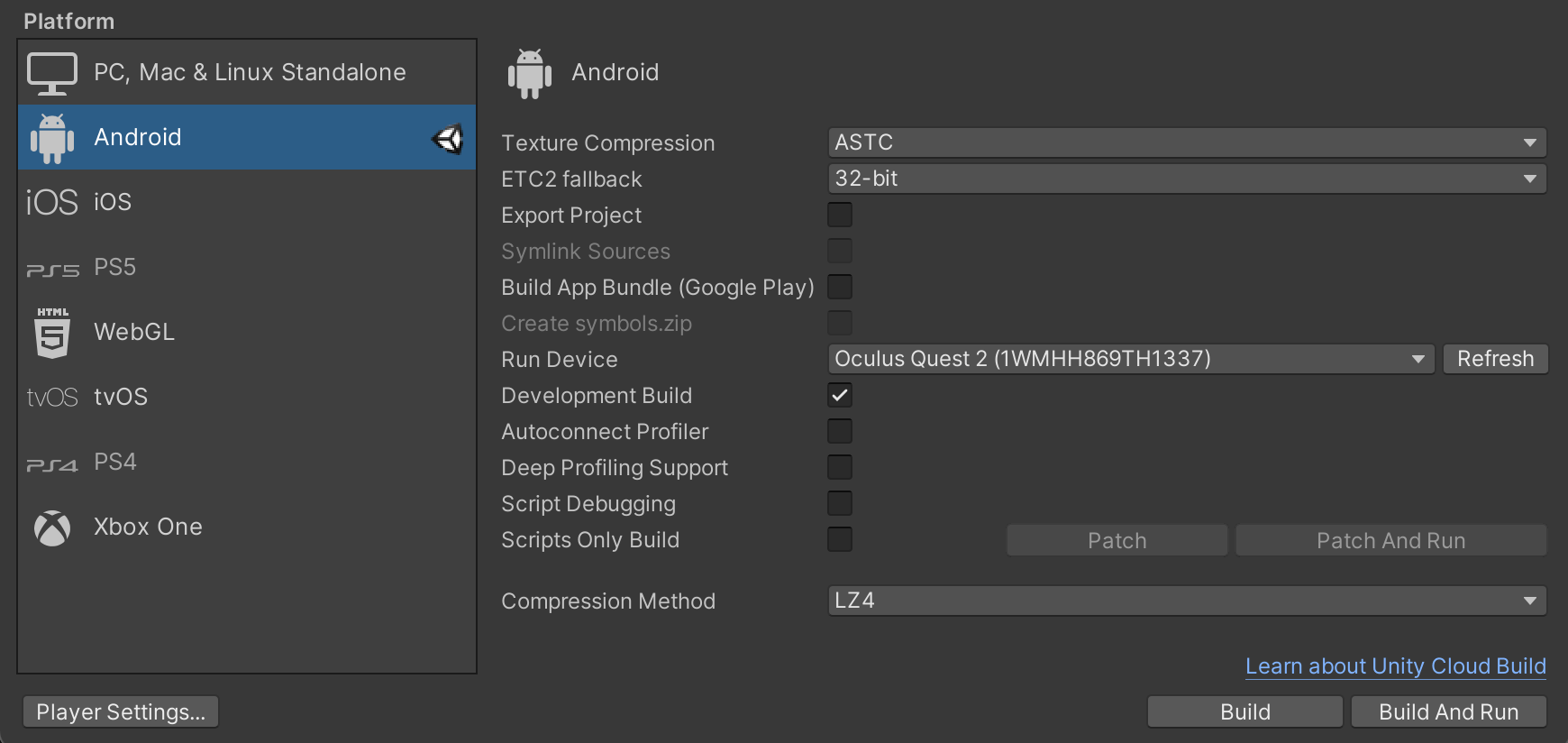
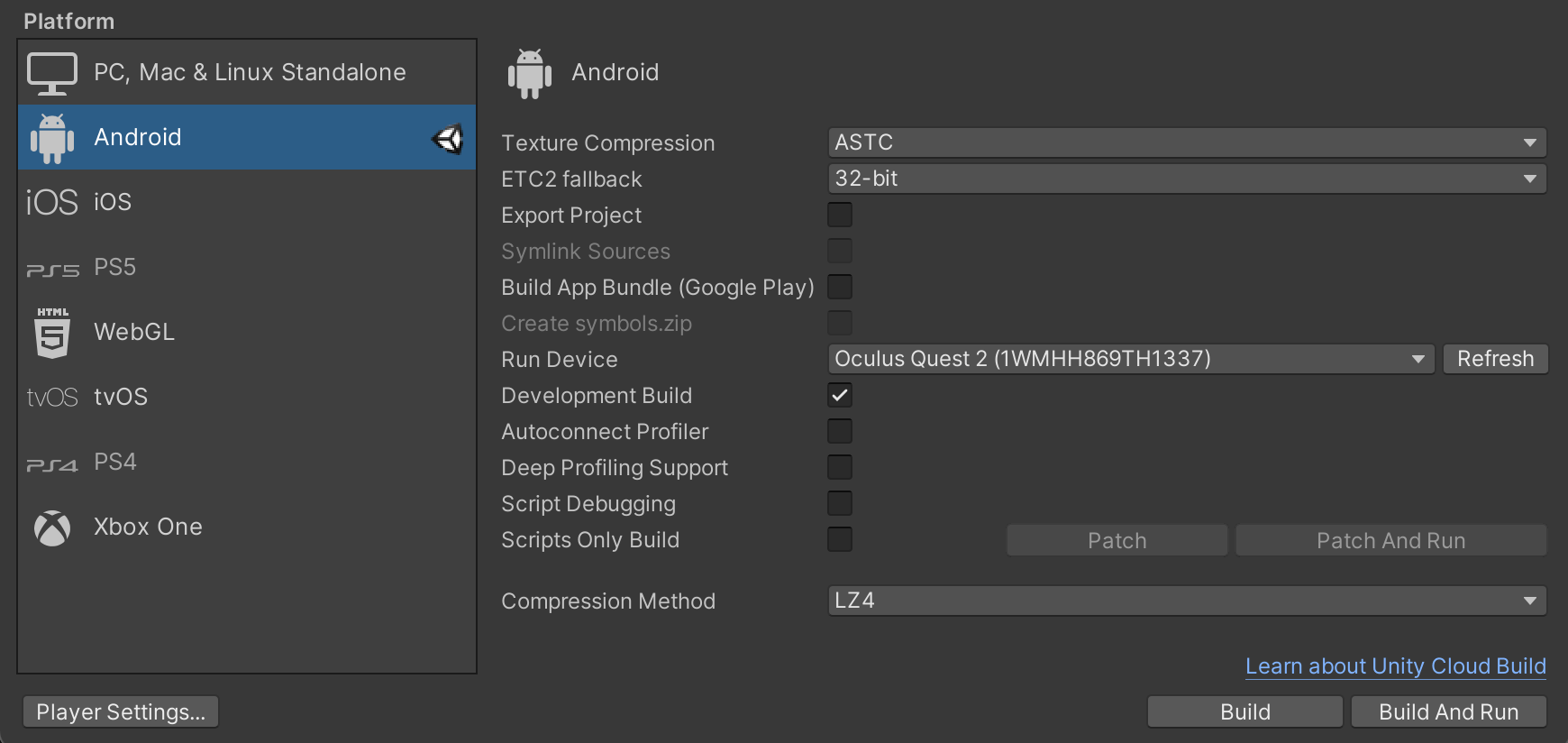
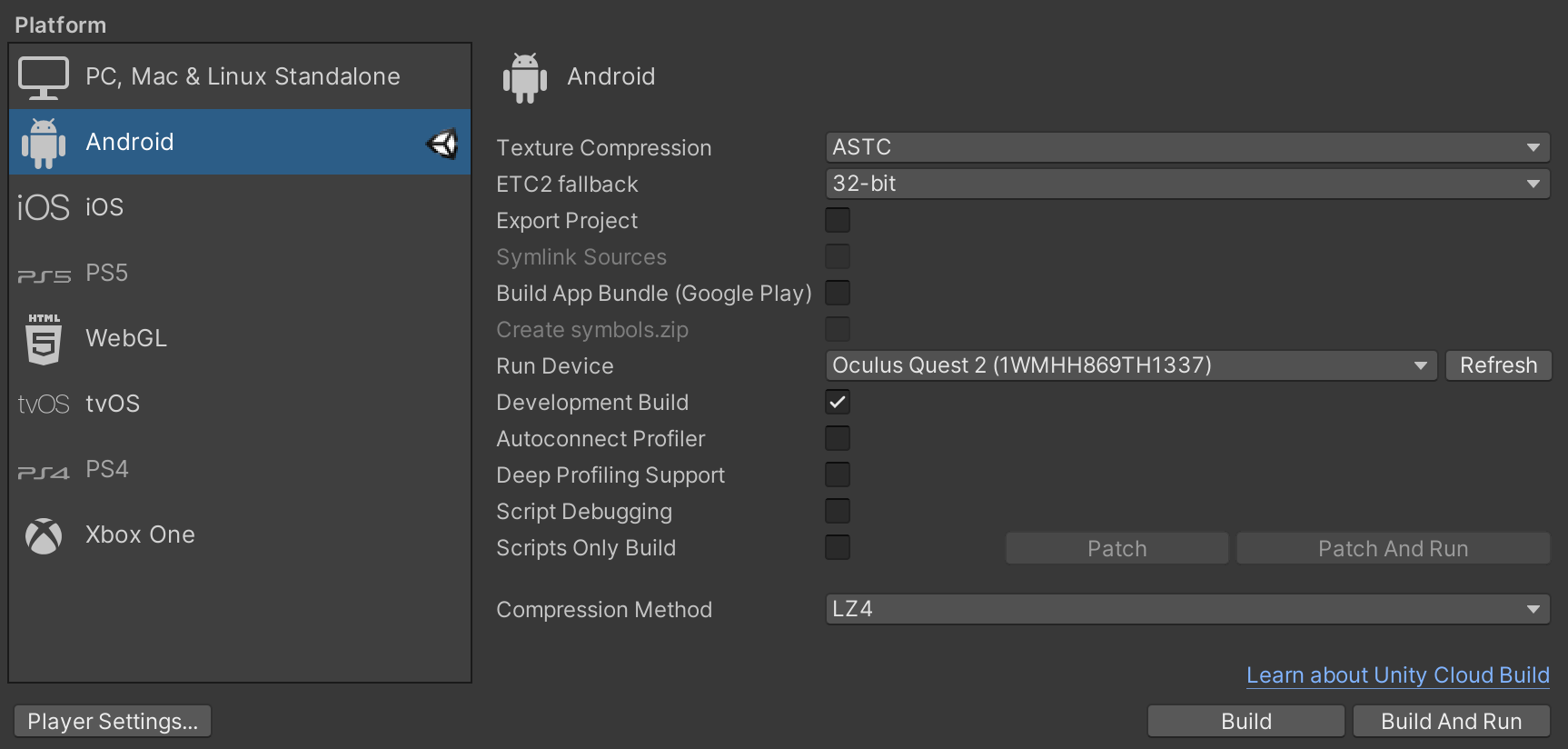
接続を確認するには、File > Build SettingsからPlatformをAndroidにして、Run Deviceの中にOculus Deviceが入っていれば大丈夫です。

# Unityプロジェクトの設定を最適化する
# Platformの選択
まずは、Target PlatformをAndroidにします。これには少し時間がかかります。
Texture Compressionを ASTCに変更します。
Androidアイコンを選択して、Switch Platformを押下すればOKです。
また、Development Buildは開発中はONにして、最終ビルド時にはOFFにする必要があります。

# Android関連の設定
Edit > Project Settings > Playerから、Androidアイコンを選択して、Android関連の設定の変更をします。
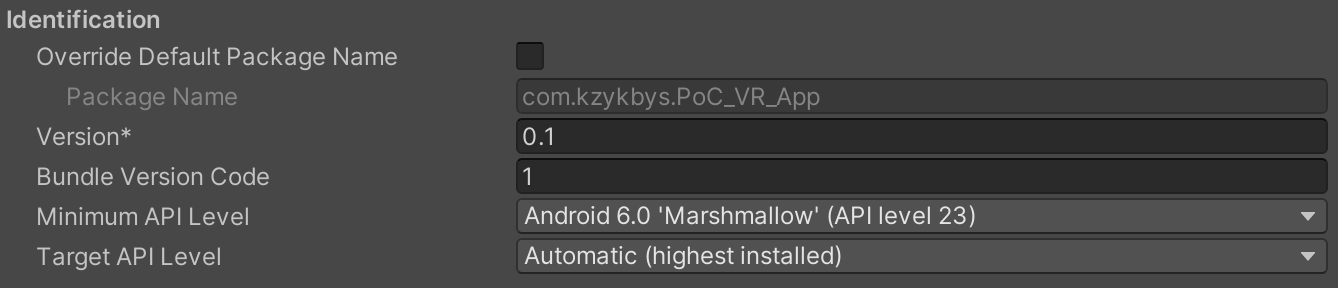
基本的なPackage Name、Version、Bundle Version Codeは適宜設定します。
Minimum API Levelは、Oculus Quest1/2はAndroid 6.0 Marshmallow (API level 23) とします。
Target API LevelとInstall Locationは、Automaticにします。

# Rendering関連の設定
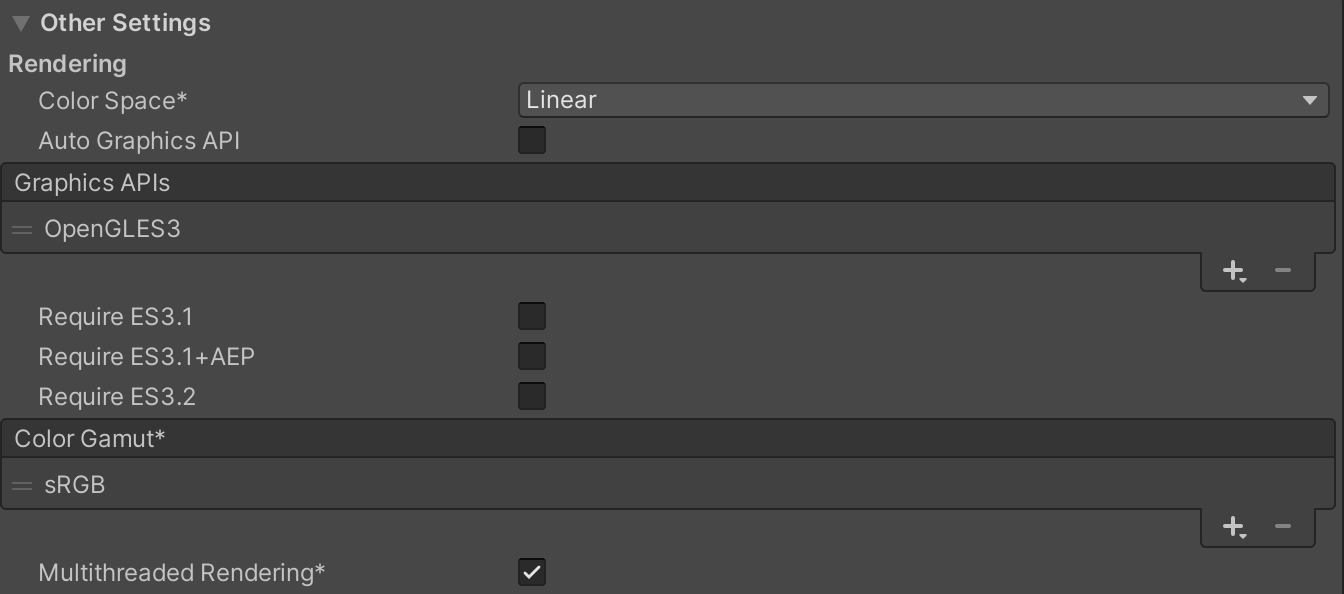
まずは、Edit > Project Settings > Player > Other Settingsの箇所の設定です。
Color SpaceをLinearに変更します。少し時間がかかります。
Auto Graphics APIをOFFにして、Graphics APIsを選択できるようにします。そして、OpenGL ES 3.0を指定しておきます。Vulkanもサポートされているようですが、まだ実験段階のようです。
Multithreaded RenderingをONにします。
次に、XR Plug-in Management -> Oculus (Android) の中にあるLow Overhead ModeをONにします。

# Quality関連の設定
Edit > Project Settings > Qualityを探します。
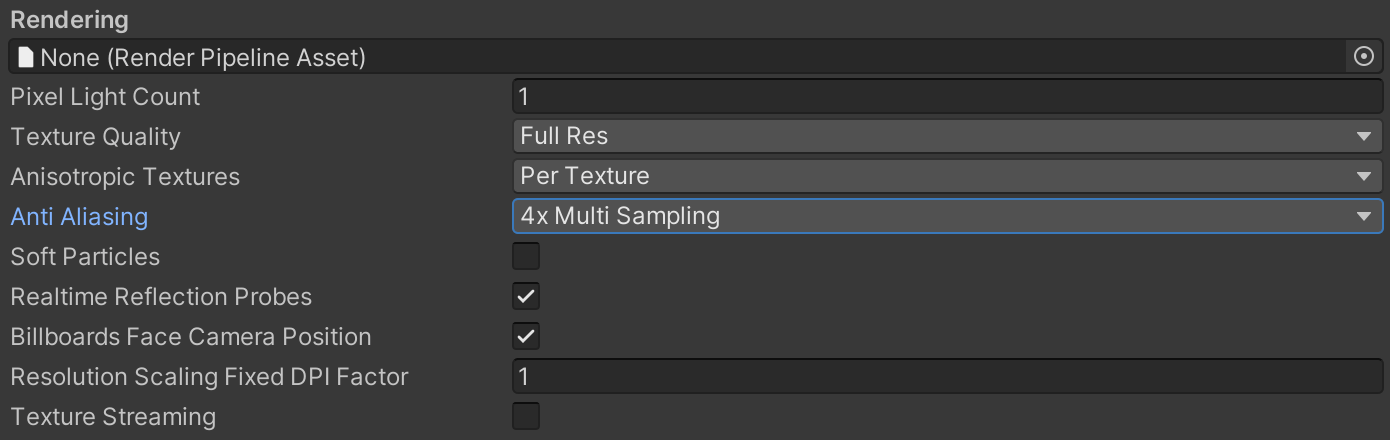
Pixel Light Countに1を入力します
Texture QualityはFull Res を設定します。
Anisotropic Texturesは、Per Textureを設定します。
Anti Aliasingは、4xを設定します。
Soft ParticlesをOFFにします。
Realtime Reflections ProbesをONにします。
Billboards Face CameraをONにします。

# Oculus端末にインストールする
上記のような設定をしたらBuild Settingsで Build And Run を押しましょう。そうするとOculus端末上で3D空間の中に入ることができます。

# Locomotionの導入
今の段階だと3D空間内で入り、モノを掴んだりすることはできますが、動き回ることができません。XR Interaction ToolkitはLocomotion(移動)に関するコンポーネントも提供してくれています。Snapターンとテレポーテーションを導入します。
まずはじめに、XR Originに対して、3つのコンポーネントを追加します。Locomotion System、Snap Turn Provider、Teleportation Providerです。
# Snap Turnを有効にする
次にSnap Turnを有効にしてみます。これはコントローラーの左右に動かすと決まった角度、視点が回転します。
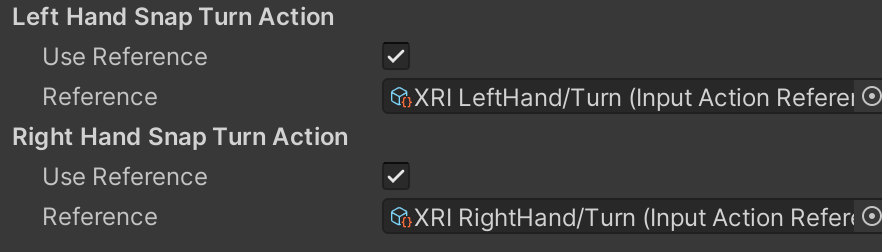
XR Originに追加したSnap Turn Providerを開きます。そして、Left Hand Snap Turn Action/Right Hand Snap Turn ActionのUse Referenceを有効にします。
そして、XRI LeftHand/TurnとXRI RightHand/Turnを指定してください。この状態でビルドするとSnap Turnが有効化されています。

# Teleportationを有効にする
次にTeleportationをできるようにします。3D空間内がXR Ray Interactor指定した場所にテレポートできるようにします。
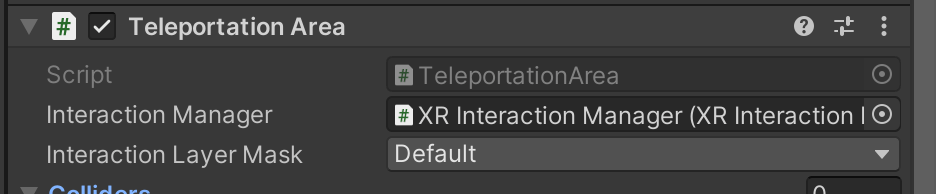
3D空間で動き回れるようにしたい箇所にTeleportation AreaかTeleportation Anchorを追加します。
Teleportation Areaは指定されたPointにテレポートします。
Teleportation Anchorは選択されると予め指定していたPositionにテレポートし、Rotationも決めることができます。

# 終わり
たったこれだけで簡単VRアプリを作成することができました。驚くことにコードを一行もまだ書いていません。
まだまだ理解が浅い箇所も多く、XRIのAPIの変更も激しいです。もし記事の中で古くなってしまった部分、誤りがあるものに関しては連絡 (opens new window)をください。よろしくお願いします。